
今回は座標の勉強。Scratchの座標は、ステージ(スプライトが動き回る画面)の中心が(0,0)、左右の幅は中心から240ピクセル、上下は中心から180ピクセルになっている。
X座標が-240から240まで、Y座標が-180から180までの範囲で使えるわけだ。
座標を意識した簡単なプログラムを作れないかと思い、頭に浮かんだのがハートのマークだった。
ハートのマークを一筆書きするプログラムは面白いかもしれないと思った。
適当に直線と円弧でハートを描く
きれいなハートのマークは、左右対称に曲線で構成されている。
きれいなハートを描くプログラムはまだ作る知識がないので、手探りで描いていこうと思う。
一筆書きのスタート地点をステージの座標(0,-150)と画面中央の下部にして、そこから左上(-100,-70)に向かって直進する。
そこから右周りに旋回して、Y座標がマイナスからプラスに変わるところに来たら、X座標がマイナスからゼロに変わるところまで右旋回を続ける。ここでハートのマークの左半分が完成。
次にハートの右半分を描くのだが、今度は円弧の6割ぐらいを描いて、そこから一気に直線でスタート地点に戻した。円弧の終点をX座標を130、Y座標を-70に設定した。
左右で描き方が異なるので、きれいな形にはならなかったが、一応一筆書きにはなっている。
きれいでないのが、かえって手書き感があっていいと思った。(^^;)

<写真2:適当に直線と円弧でハートを描く>
リストの座標を追って直線だけでハートを描く
今度は座標を細かく追ってハートをきれいに描いてみたくなった。
前回リストの使い方を学んだので、X、Y座標をリストに設定しておくことにした。
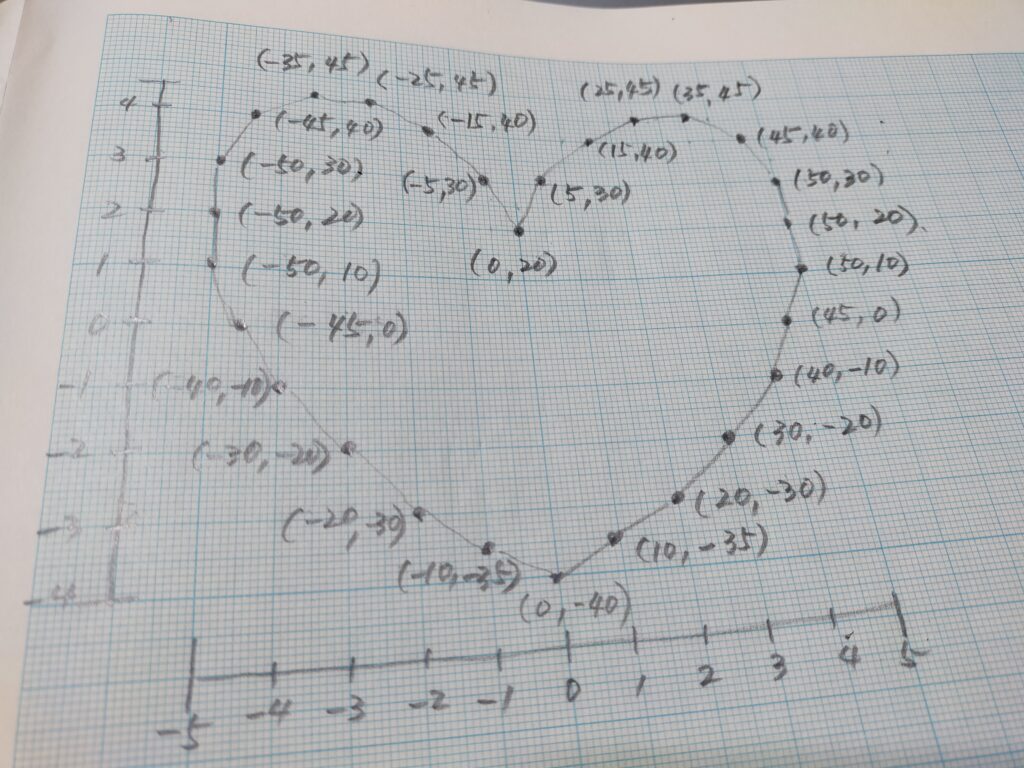
その前に、ハートの座標を得なくてはならない。方眼紙にハートを点で描いて、その点の座標をチェックした。

<写真3:ハートの座標を方眼紙でチェック>
得た座標をリスト(X座標、Y座標)に設定しておくことにする。それぞれテキストデータにしてリストに読み込んだ。
X座標とY座標を一つのリストで管理できないので、別々のリストにしなければならない。

<写真4:座標をテキストデータから読み込む>
プログラムは、最初にリストの座標の個数を変数list-lengthに記憶する。座標リストを順番に追っていくために、変数countを用意して、追う毎に1を加算した。
座標リストの数を超えるまで、座標を追いながら直線的に描いていく。
テキストデータをリストに読み込むと、リストの個数がデータより1つ多くなって空白の項目が出来てしまうので、list-lengthの初期値設定では1を引いている。
ちなみに、リストの空白(項目でいうと30番目)には0が入っているらしく、空白の行を追わせると(0,0)
の地点にスプライトが移動した。

<写真5:リストの座標を追ってハートを描く>
ハートを射止めるのは簡単ではないと思った。(^^;)


コメント