
今回の教科書の課題は、ペンというコマンドを使って図形が描けることを試すことだ。
昔、LOGOという言語を少しいじったことがあるので、だいたい想像がついた。
LOGOではカメが自分で動くカーソルのようにして、点(座標)と点(座標)の間に線を描いた。
教科書ではカメのスプライトを操作して線を引くように説明があるが、ライブラリーの中に見当たらなかった。スプライトは何でも構わないのだろうから、近そうなイメージでネズミのスプライトを選んでみた。
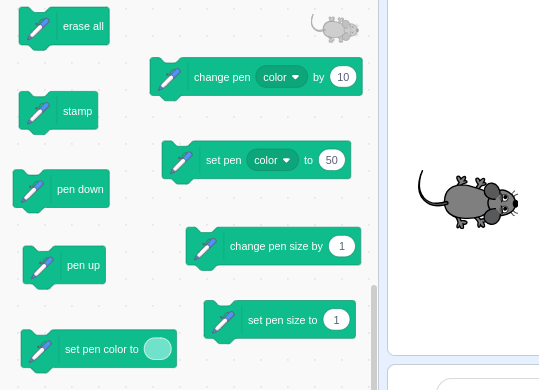
拡張機能の「ペン」ブロックを追加
Scratchの初期状態では「ペン」関係のコマンドブロックは設定されていなかったので、拡張機能(ADD EXTENSION)で追加した。
ペンを上げたり、下げたり、線を消したり、ペンの色を選んだり、ペンの太さを変えたりする9つのコマンドブロックがあった。
面白いと思ったのが、「スタンプ(stamp)」というコマンドで、その位置にスプライトの姿を残せる機能だ。アイデア次第で何かできそうな気がした。

<写真1:拡張機能の「ペン」ブロックを追加>
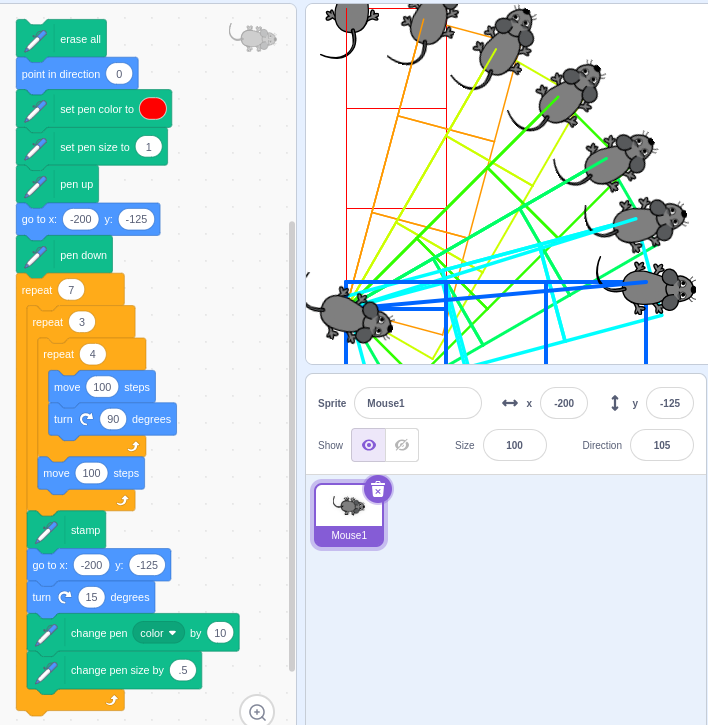
角度と色と太さを変えながら正方形を描く
なるべく多くのペンコマンドを使いながら、1辺が100歩の正方形を3つ連続して描いたら、15度ずつ角度と色と太さを変えながら7回繰り返してみた。
その間、ネズミの姿を残すようにしてみた。描き終わったのを見たら、なんだか、ネズミの観覧車のように見えなくもなかった。
四角は簡単だが、円や円弧を描くコマンドはないので、どう描くのかな?と思った。

<写真2:四角い図形を描いてみた>
キーボード操作で自由な曲線を描く
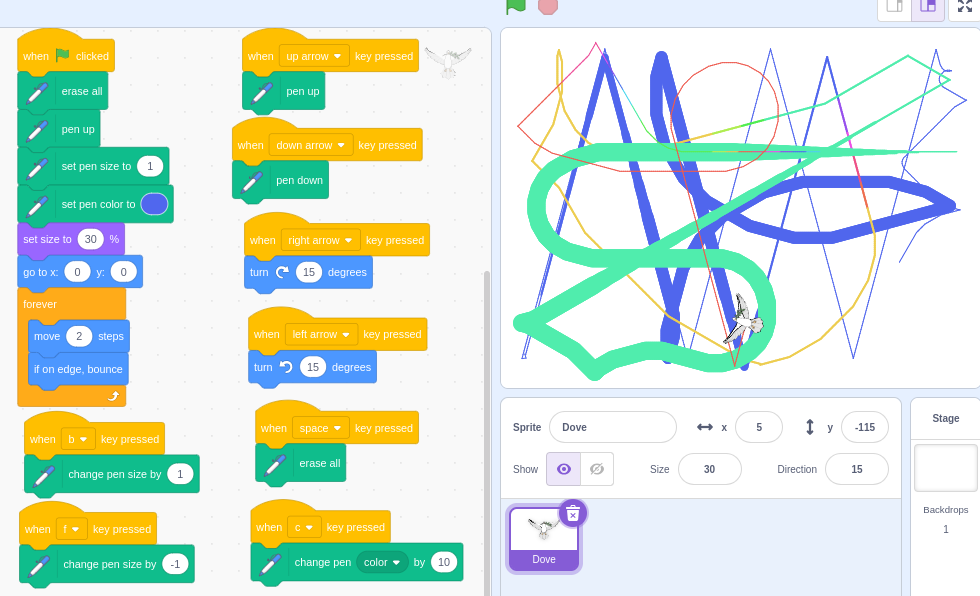
スプライトをハトに変えて、ゆっくり(2歩づつ)動きながら、キーボードの矢印キー(左・右)と英字キー(u・d)で、ハトの軌道を変えながら、ペンを上げ下げしてみた。
すると、前進(move2steps)しながら角度を少し変化(turn15degrees)させると、曲がった方に曲線を描いて行った。
中には、真円に近い円も描けている。なんとなく、円や円弧を描けるような気がした。

<写真3:キーボード操作で自由な曲線を描く>
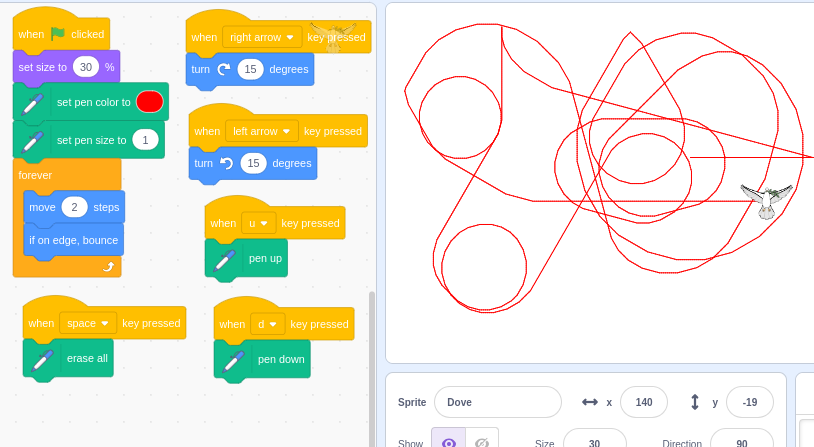
円弧や円はどうやって描くの?
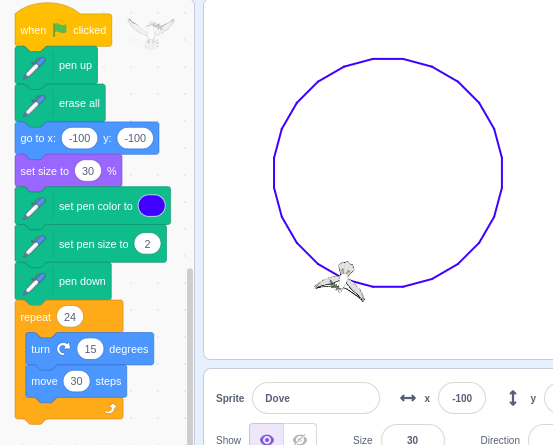
先程の自由描画が参考になった。前進(move)させながら、回転(turn)させれば円や円弧が描けるはずだ。
円なら360度になるように、回転角度と繰り返し回数を設定すればいいだろう。
例えば15度で回転させた場合、繰り返し回数は360/15=24だから24回繰り返せばいい。
円の大きさは前進する歩数を大きくすれば良いと想像がつく。前進の歩数を10、20、30と変えていき、円が大きくなるのを確認した。

<写真4:うまく円が描けた!>
今回試したコマンドだけでも、簡単なお絵描きソフトぐらいは直ぐにできそうな手応えを感じた。Scratchはゲーム以外にも、ツール類もできそうな気がする。ポテチン。


コメント