
『10才からはじめるプログラミング図鑑』(創元社)に沿ってScratchをいじっている。
最初に簡単なプログラムを作った後は、個別の機能を細かく見ていくように本の構成はなっている。
スプライトを動かすコマンド
最初は背景の中で動き回るキャラクターのスプライトを動かす命令(コマンド)の詳しい説明がある。
動く(Motion)コマンドをコードエリアに色々並べてクリックすると、そのコマンドで決められた動きをするので確かめることが出来る。
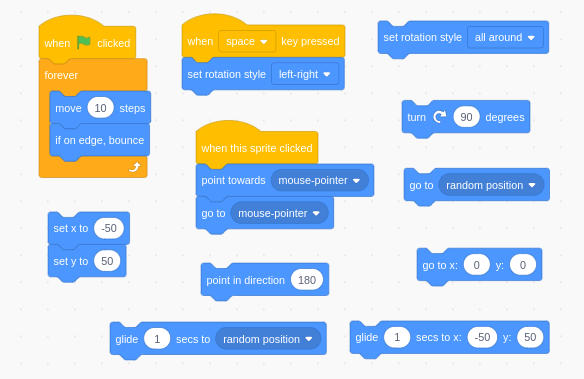
スプライトの向きの変更、座標(水平のX方向、垂直のY位置)の指定、背景の端にぶつかったら反対方向へ向きを変えるなどを確認した。
また、スプライトの向きは、時計の12時方向を0度として、時計回りに3時方向が90度、6時方向が180度、9時方向が-90度として指定できる。11時59分の方向が-179度になる。つまり-179度から180度まで設定できることになる。

<写真1:スプライトを動かすコマンドを試してみた>
スプライトのコスチュームを変える
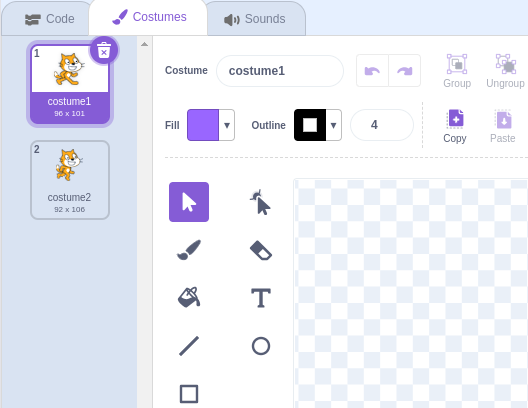
Scratchに予め用意されている多くのスプライトには、姿勢の異なる複数の画像(コスチューム)が登録されている。
異なる姿勢のコスチュームを短い時間(0.5秒程)で繰り返すと、アニメーション効果でスプライトが動いているように見える。
試しにネコのスプライトを歩かせながら、10ステップ毎に0.5秒の間でコスチュームを変化させてみた。見た目では10ステップの移動はネコの1歩ぐらいに見えるから歩いているように見える。

<写真2:ネコのコスチュームを変化させる>
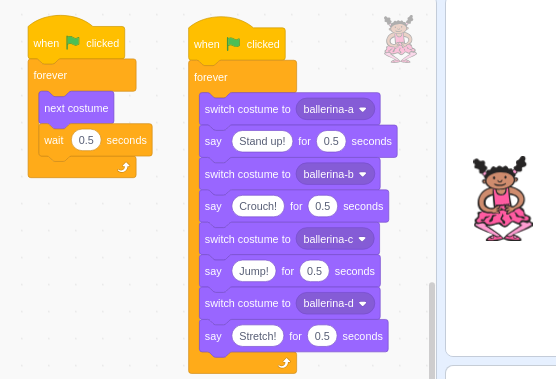
今度はバレリーナのスプライトのコスチュームを0.5秒毎に4種類変化させてみた。
各コスチューム毎に吹き出しで言葉を表示するように追加した。吹き出しのコマンドには言葉を表示させている時間を指定できるので、「〇〇秒待つ」コマンドを追加する必要はなかった。
動きは荒いが、立って、しゃがんで、飛び跳ねて、体を伸ばすように動いて見えた。

<写真3:バレリーナが飛び跳ねる>
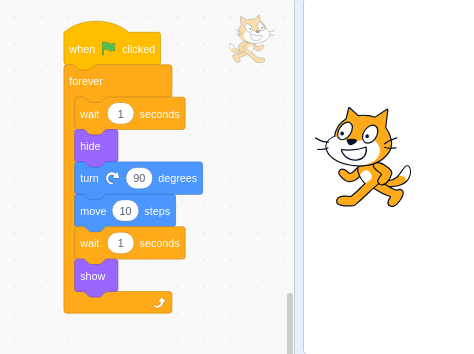
スプライトの姿を隠したり表示したりする
「隠す」と「表示する」を1秒間ずつ間を置いて繰り返すと、スプライトが消えたり現れたりする。
ネコの向きを90度変えながら、消えたり表したりさせてみた。

<写真4:スプライトを消したり表したりする>
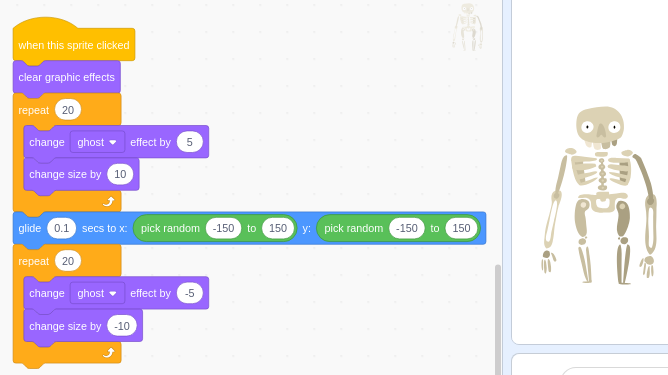
スプライトの姿の色・大きさ・見え方を変える
スプライトの視覚効果を操作するコマンドもある。色や大きさを変化させたり、姿をぼかしたり、フェードアウト・インしたりできる。
ガイコツ(Skeleton)を大きさや位置を変えながら、消したり、表したりさせてみた。

<写真5:ガイコツを移動しながら視覚効果を変化させる>
今日の勉強で、スプライトの操作の幅が広がった気がする。スプライトの変化を、効果的に見えるようにするには、何秒待ったり、何回繰り返せばいいのかは試しながら適度な数値を見つけるのだろう。
Scratchはこういうコマンドが簡単に使えるからゲームだくじゃなくて、登場人物達を動かしたり会話させたりして、物語みたいなものを作るのは難しくないと思う。


コメント